Es igual de sencillo. El código lo podeis adaptar a vuestro gusto o necesidades.
Yo por ejemplo lo he usado para poner en una web mía mis últimas entradas de todos mis blogs, aunque aún no está terminada (estoy en ello, poco a poco).
Primero en un archivo aparte (feed.php), he creado una función que se llama feedCheydeveloper();
Aquí el código:
<?phpPara adaptarlo, sólo tienes que cambiar la url que está en rojo, por la del feed de tu blog de Blogger.
//para conectar con el blog de blogger
function feedCheydeveloper(){
$xml = new DomDocument();
$xml->load('http://cheydeveloper.blogspot.com.es/feeds/posts/default?alt=rss');
$raiz = $xml->documentElement; $entradas = $raiz->getElementsByTagName('item');
$lista='';
for($i=0;$i<5;$i++){
$titulo = $entradas->item($i)->getElementsByTagName('title')->item(0)->nodeValue;
$vinculo = $entradas->item($i)->getElementsByTagName('link')->item(0)->nodeValue;
//$fecha = strftime("%d/%m/%Y",$fecha_unix);
$lista.= '<li class="active"><a href="'.$vinculo.'" class="statistics"><span>'.$titulo.'</span><label class="digits active">'.$i.'</label><div class="clear"></div></a></li>';
}
return $lista;
}
?>
Después, para mostrarlo, dónde quieras hacerlo, tienes que incluir el archivo con un include, como ya sabemos.
<?php include ('feed.php'); ?>
Y ahora para que se muestren las últimas entradas sólo tienes que llamar a la función.
<li><a href="#" class="statistics"><span>Chey Developer</span></a></li> <?php echo feedCheydeveloper(); ?>
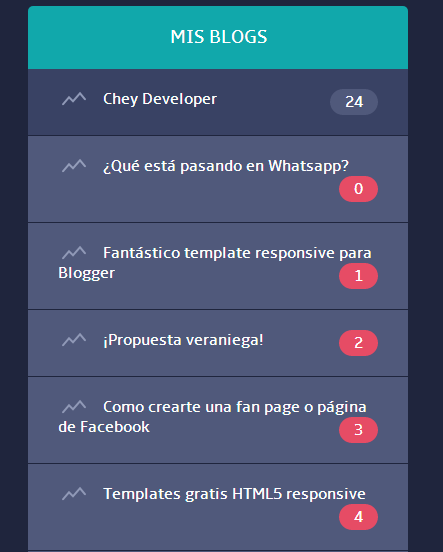
Y aquí como me está quedando a mí.
Si te gustó no olvides ayudarme a seguir creciendo compartiendolo en tus redes sociales favoritas. ¡Gracias!












0 comentarios:
Publicar un comentario